Looking at my time data from 2012 to 2025
| quantified, time, lifeAssumed audience:
- @tagomago, who was curious about what a typical weekday looked like before I became a parent, following up on my post
- people who track time, especially my fellow Quantified Self geeks
- my future self, looking back even further on time and change
This is a long post without any particularly ground-breaking insights; more along the lines of "water is wet" (taking care of a kid reduces free time, to no one's surprise). I suppose not a lot of people have 13+ years of time data to analyze, though, so there's some coolness in that. Also, I'm a little proud of the fact that I got the graphs to show up nicely even under EWW, so they work without Javascript. If you view this post on my blog with Javascript enabled, there should be user-interface niceties like being able to switch between years.
- 2012
- 2013
- 2014
- 2015
- 2016
- 2017
- 2018
- 2019
- 2020
- 2021
- 2022
- 2023
- 2024
- 2025
- How has my time changed over the years?
- Fragmentation
- Sleep
- Other thoughts
- Do I want to find time for the activities I used to spend time on before?
- How much time does it take to track and analyze time?
- Can I share my data?
- Other resources
- Looking forward to the next few years
I wrote a web-based time tracker back in late 2011 because I was curious about how I was actually using my time. I'd already started planning my 5-year experiment with semi-retirement. I knew that time-tracking was going to be useful for that, especially since I figured consulting was going to be part of it. I had been tracking my time with Tap Log for Android, but writing my own system allowed me to fit it to the way I wanted it to work. 2012 was my first full year of data with it. My time data includes a little bit of my work at IBM, all of my experiment with semi-retirement, and my time as a parent. Time-tracking was something that a number of people in the Quantified Self community were also exploring, so I had fun bouncing ideas and visualizations off other people. At some point, I nudged my categories a little closer to the time use studies I read. (Ooh, I should revisit these…)
I use a hierarchy of categories. Each time segment can have only one category, even if I might combine something like childcare and biking. The hierarchy lets me report at the high level while also letting me break things down further. I can add a note to a segment in order to capture even more detail, like the way that clocking in from my Org Mode tasks automatically fills in the time tracker's note with the task name. It takes me just a few taps to record my data most of the time. If I need to backdate something, I can use a couple more taps to select common time offsets (say, around 5 minutes ago). I can also type in some text to select an uncommon category or specify a different offset.
The data isn't 100% perfect, of course. Sometimes I created an entry a few minutes late or guessed when something started. Sometimes I forgot to track when I went to sleep or when I woke up. Despite the occasionally messy data, it gives me a pretty good idea of the rough categories of my day.
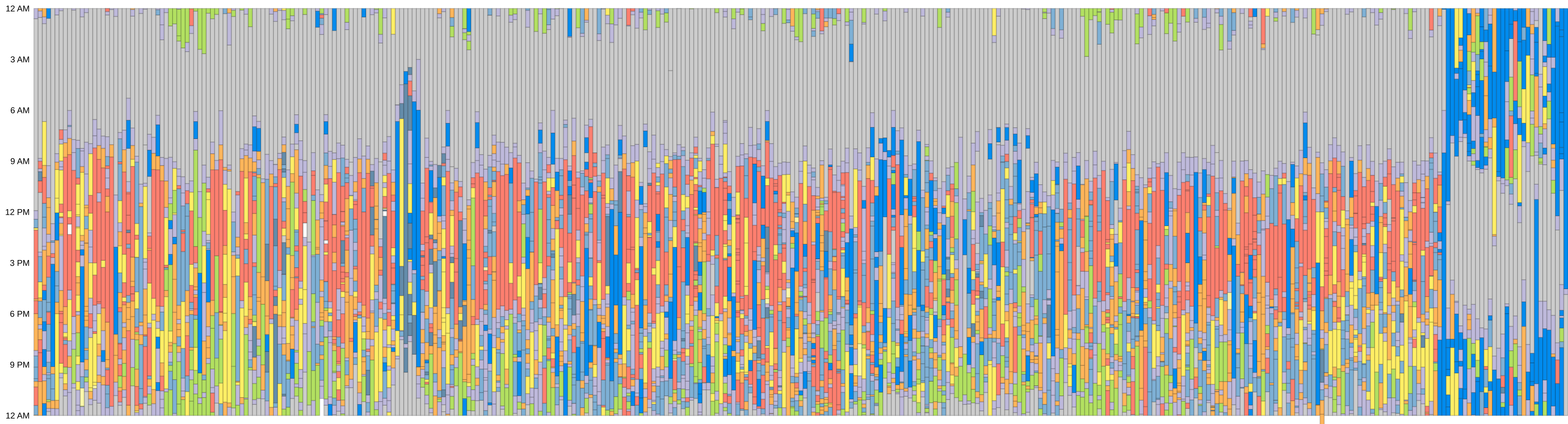
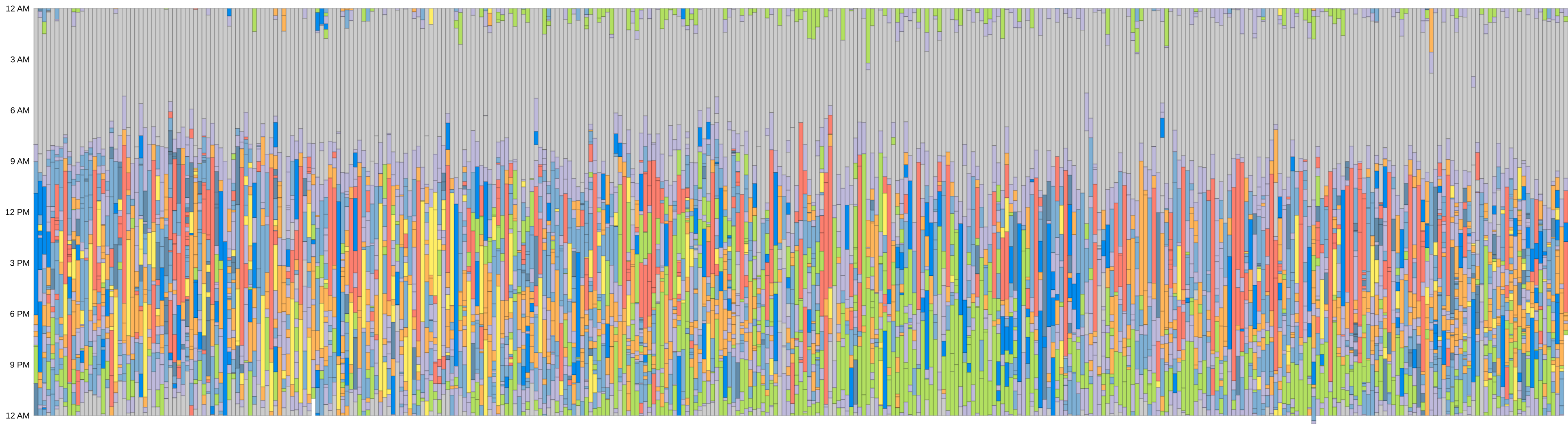
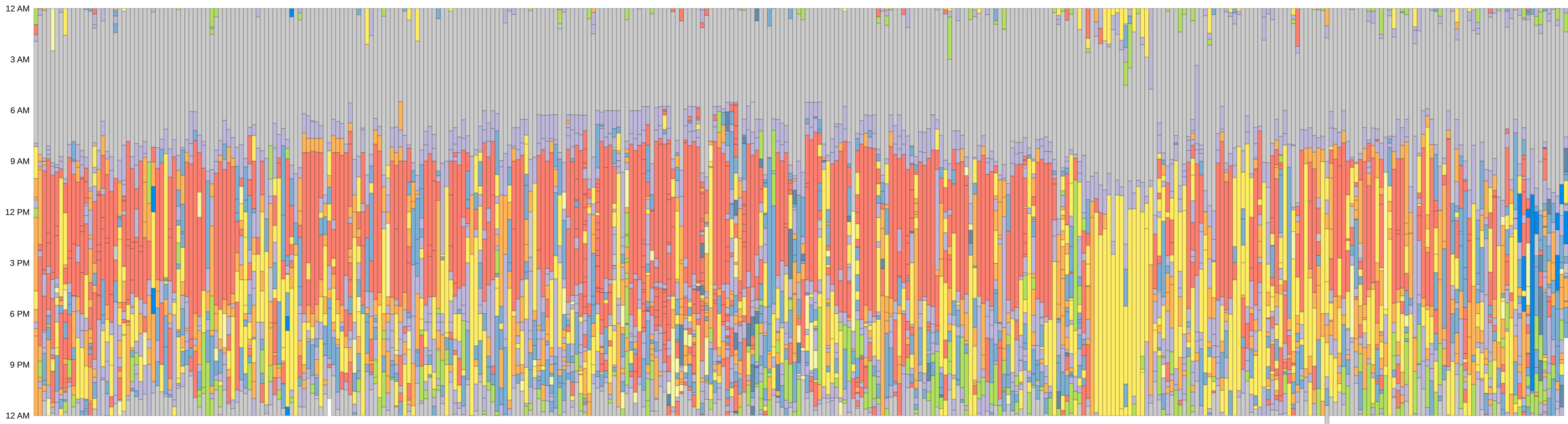
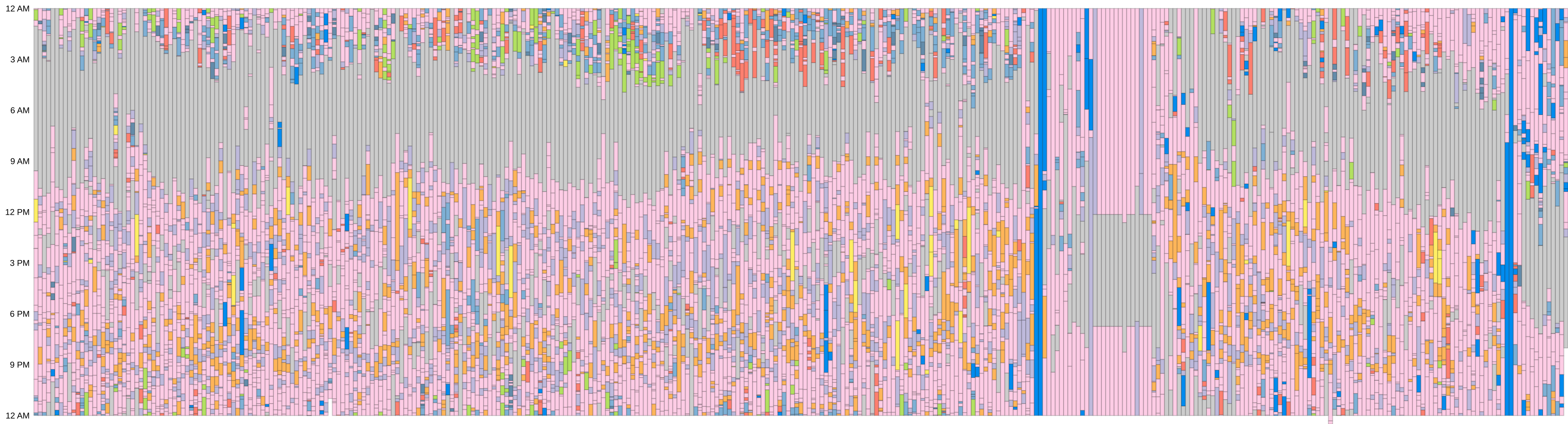
For the time graphs below, each column is one day, starting at midnight. All times are displayed in the America/Toronto time zone, with the occasional indent or outdent because of daylight savings time. Legend:
| pink | A+ (childcare) |
| yellow | Business - Connect |
| red | Business / Work |
| green | Discretionary - Play |
| blue | Discretionary - Productive |
| dark blue | Discretionary - Productive - Emacs |
| yellow | Discretionary - Social |
| purple | Personal |
| gray | Sleep |
| orange | Unpaid work |
If you click on the graph images, you should be able to get the SVG for each year, which will let you hover over segments for more details in the tooltips. Each SVG is about 1-4 MB, so I didn't want to include them all inline.
Here are some overall graphs of each year, as a sample weekday, and some notes on what was going on in my life then.
2012

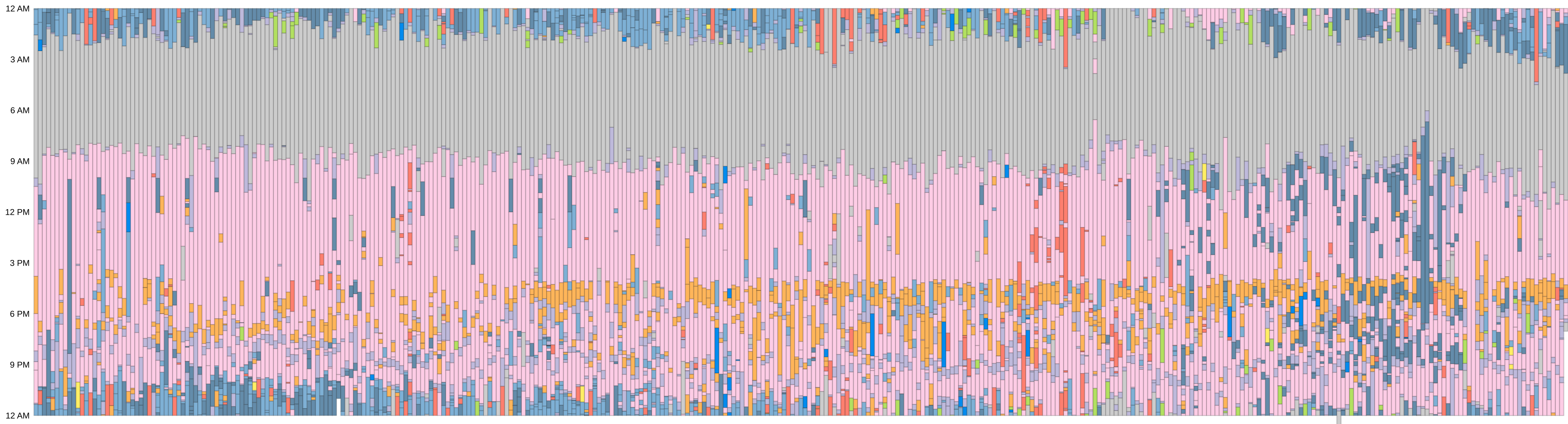
Sample weekday: 2012-04-25
In February 2012, I started my experiment with semi-retirement, shifting from working for IBM to consulting for a couple of clients. My week was still fairly typical, since I planned for 4-5 days of consulting each week. I usually biked or took the subway to the office, where I did some coding or consulting around enterprise social computing.
I wanted to experiment with different business models, so I also started doing some professional sketchnoting and illustration. I guess people liked stick figures. I did a few events here and there, but the semi- part of my semi-retirement was mostly consulting around enterprise social computing, collaboration and technology adoption, Javascript prototyping, and SQL queries.
2013
2014

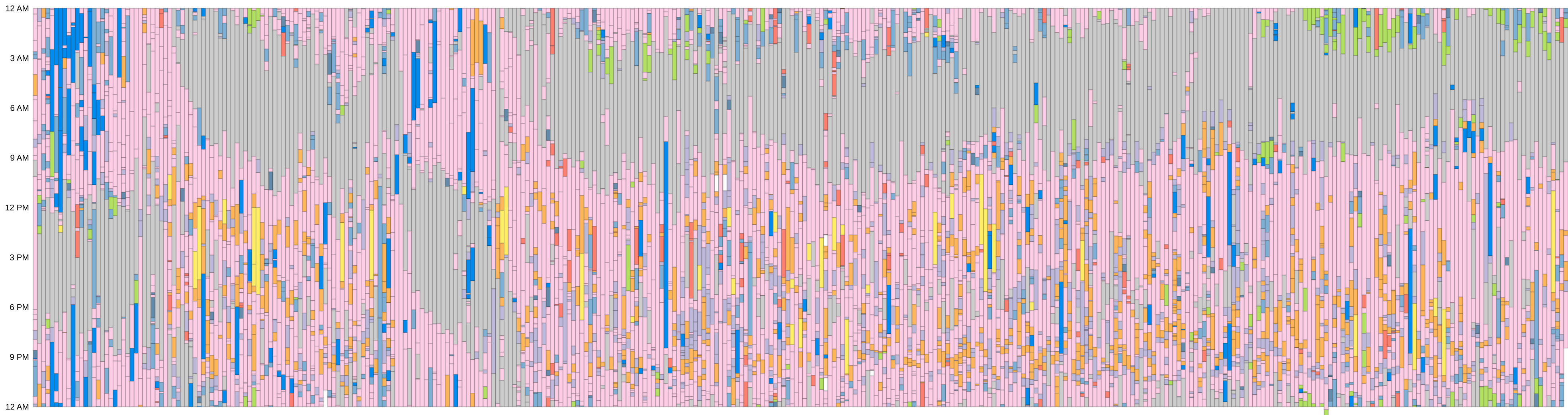
Sample weekday: 2014-04-21
I ratcheted consulting down further and I gave myself permission to work on more of my own things. I enjoyed hanging out at Hacklab.to.
2015
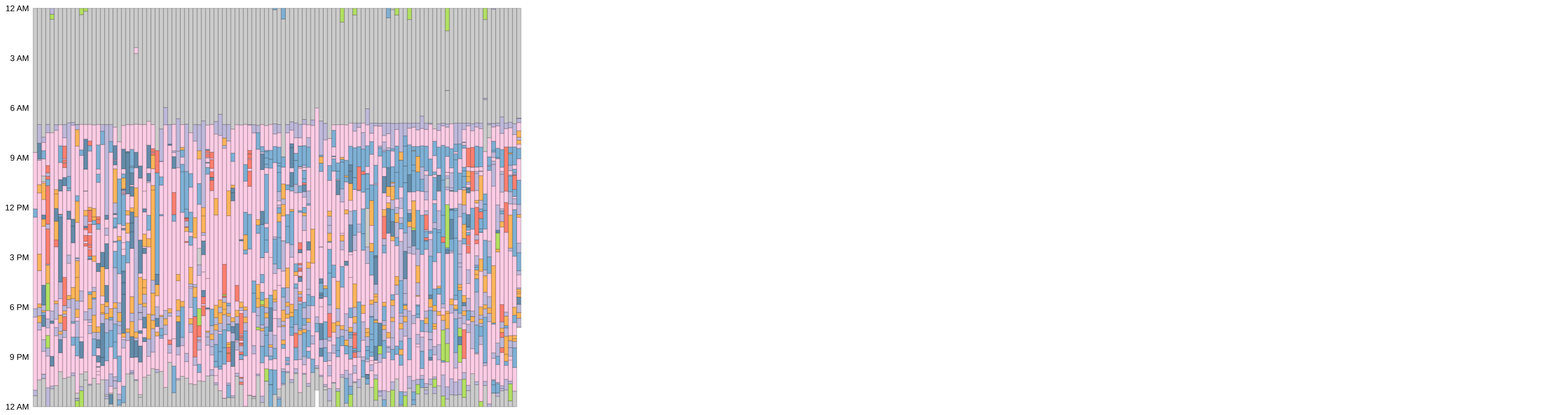
2016

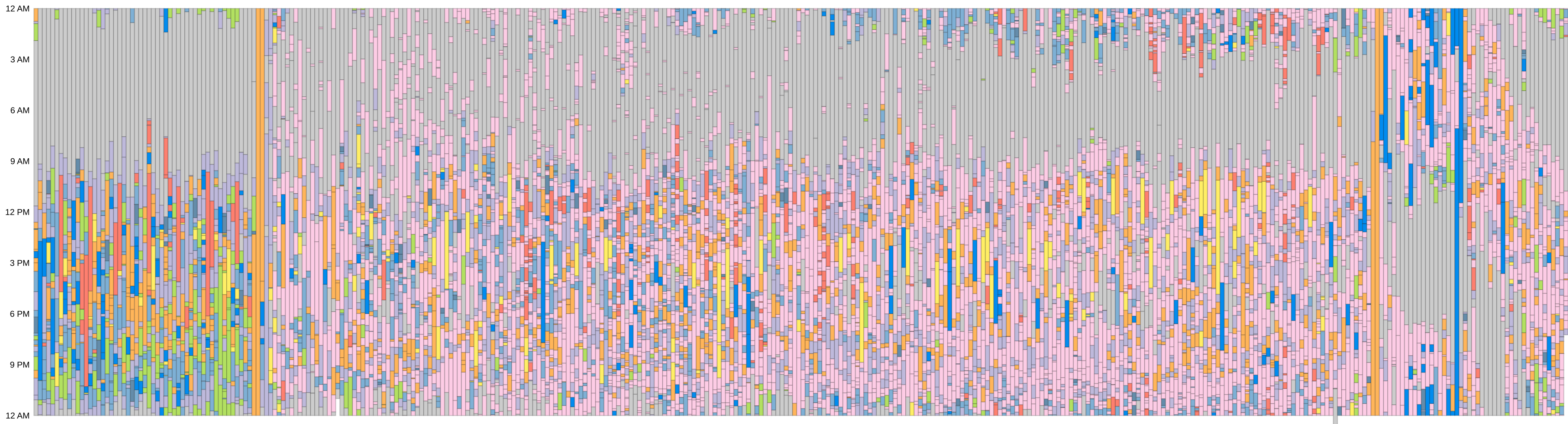
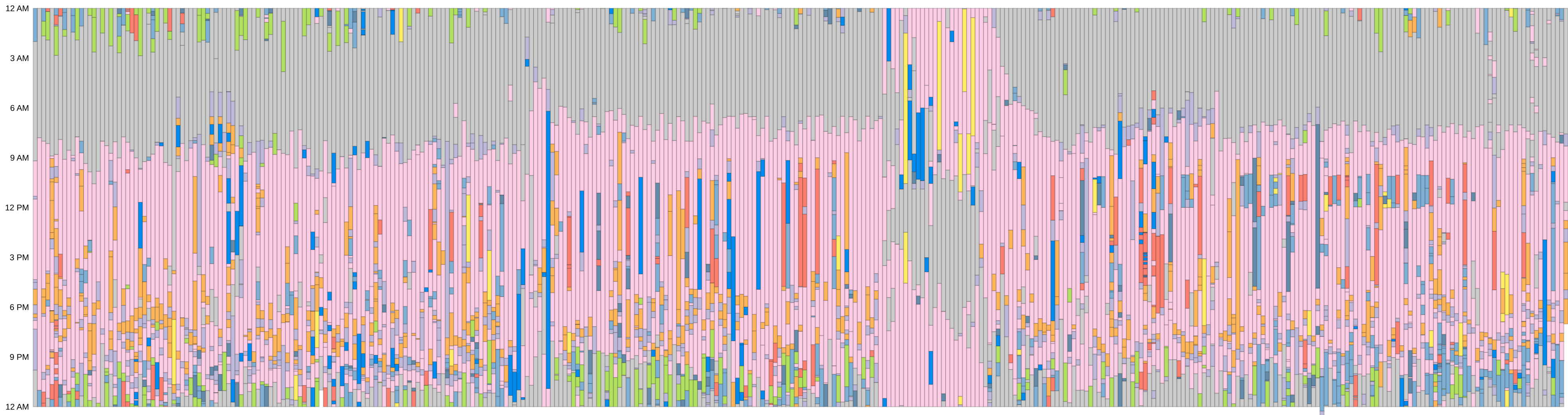
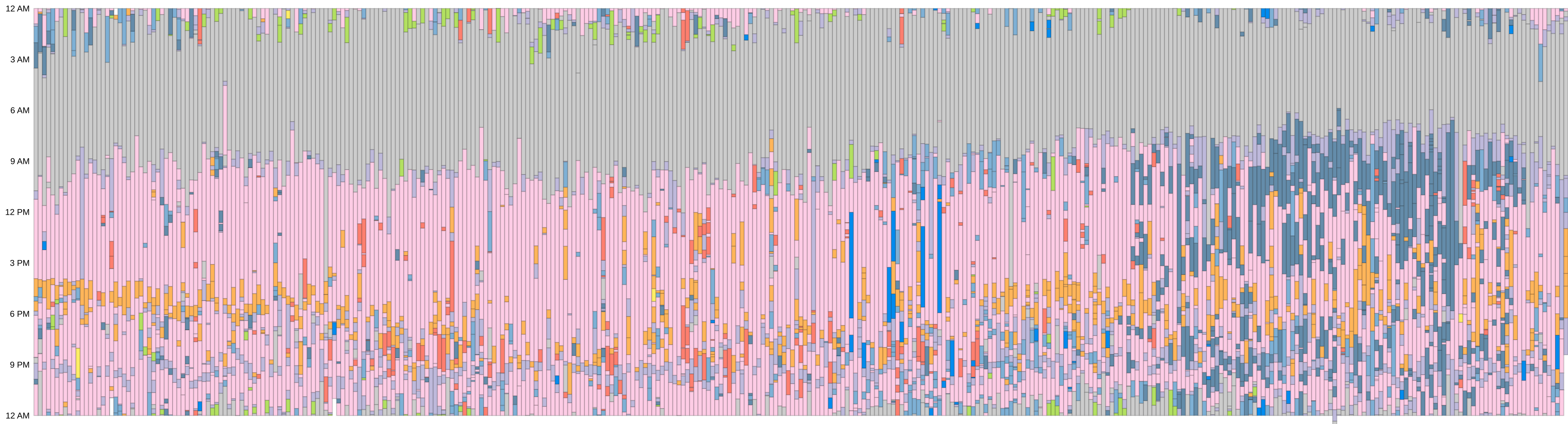
Sample weekday: 2016-04-21
In February, A+ was born. Here's the obligatory visualization of how my sleep shattered into a million pieces and childcare took over my days and nights. If you have ever been the primary caregiver of an infant, you'll know what this is like.
| Year | Sleep % | Avg hours / day |
|---|---|---|
| 2012 | 34.6 | 8.3 |
| 2013 | 36.7 | 8.8 |
| 2014 | 36.9 | 8.9 |
| 2015 | 38.1 | 9.1 |
| 2016 | 34.9 | 8.4 |
| 2017 | 32.5 | 7.8 |
… Sure didn't feel like 8.4 hours a day. Not enough continuous sleep, definitely foggy-brained. Although to be fair, babies also sleep a lot, and I tried to sleep during that time too.
Towards the end of the year, we took A+ to the Philippines to see family. We tried to do the usual short layover and that was miserable because of sleep deprivation, so our other flights included an overnight layover.
I decided that doing my yearly review twice a year was a bit excessive, so I moved to doing it in August for my birthday. This year was split between life as a 32-year-old and a 33-year-old.
2017

Sample weekday: 2017-04-25
More childcare. We often went to playgrounds, libraries, EarlyON early childhood centres, museums, and the Ontario Science Centre. I often needed a nap in the evenings.
Another trip to the Philippines. The very regular section was probably when I didn't have a reliable way of updating my time tracker. (Yearly review split between life as a 33-year-old and a 34-year-old)
2018

Sample weekday: 2018-05-08
We went on two trips to the Philippines. My dad died during the first one, and the second one was to keep my mom company. (Yearly review split between life as a 34-year-old and a 35-year-old)
2019

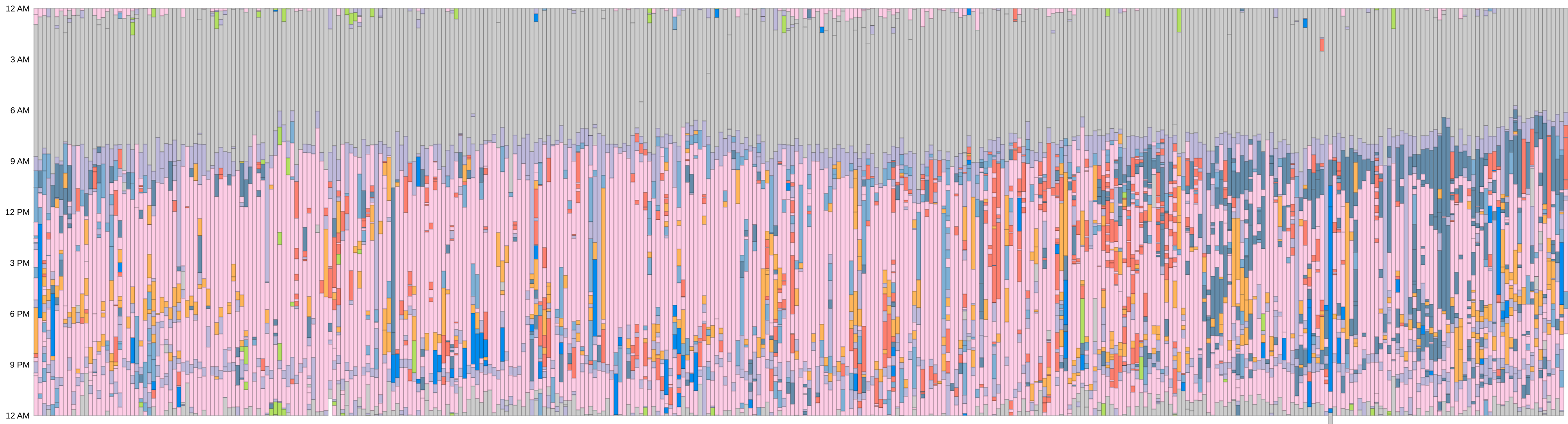
Sample weekday: 2019-04-25
Sometimes I paid a babysitter so I could do some consulting, but A+ usually didn't like being away from me, so I just didn't do that much. This year was also our last trip to the Philippines before COVID changed the world. (Yearly review split between life as a 35-year-old and a 36-year-old)
2020

Sample weekday: 2020-04-28
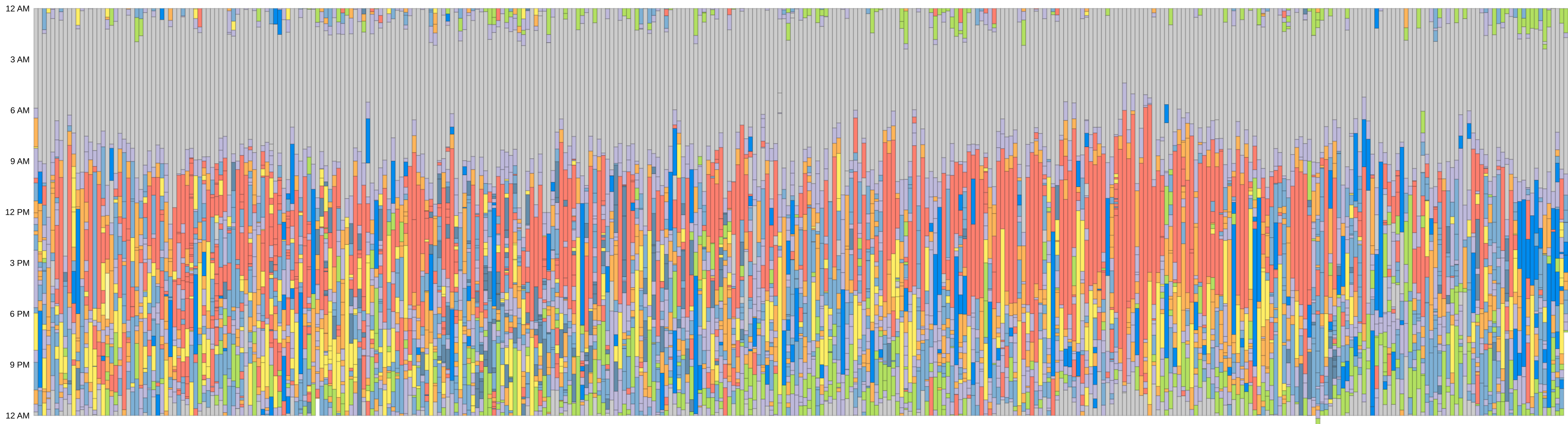
I started staying up to try to get stuff done. This was sometimes tricky to get right. If I stayed up too late and then A+ woke up early, I got cranky. I did much less consulting. The two dark blue lines towards the later part of the year represent EmacsConf. (Yearly review split between life as a 36-year-old and a 37-year-old)
2021

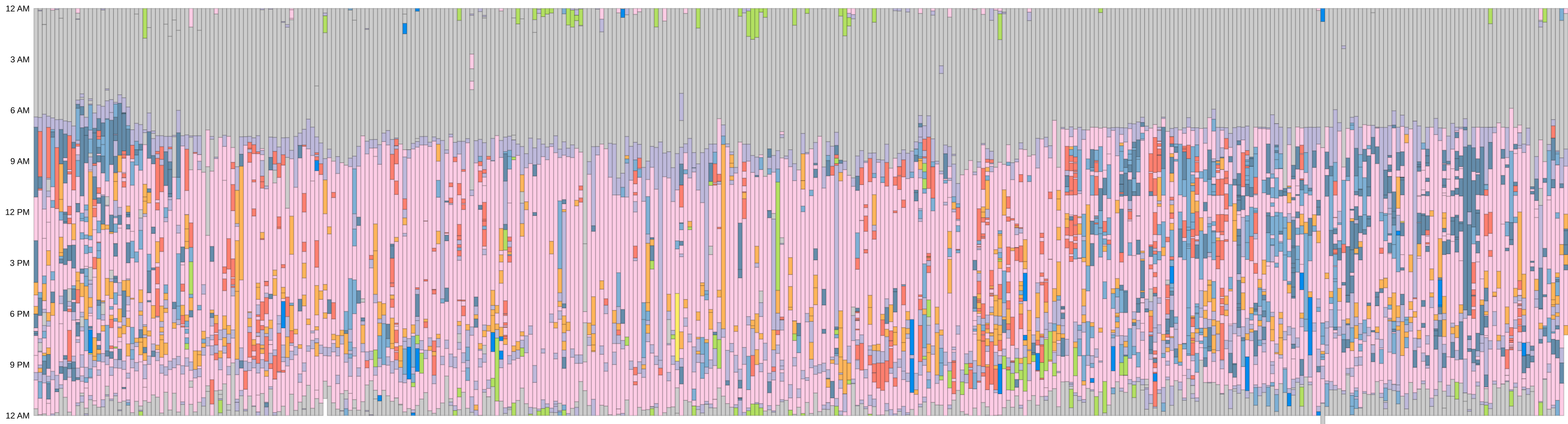
Sample weekday: 2021-04-29
Still staying up to try to have some me-time. The dark blue boxes in the second half of the year show that I started taking a more active role in organizing EmacsConf, mostly by coding stuff late at night. (Yearly review split between life as a 37-year-old and a 38-year-old)
2022

Sample weekday: 2022-04-25
A+ shifted to staying up late too, so I adapted by doing less. Trying to get her to go to bed earlier just resulted in grumpiness and crying. (Sometimes I was the one crying.)
I did a lot more automation for EmacsConf. Sometimes it was because she was attending virtual grade 1 during the daytime, and sometimes it was because she was just chilling out watching videos in the evening. (Yearly review split between life as a 38-year-old and a 39-year-old)
2023

Sample weekday: 2023-04-25
A+ started grade 2. We had to wait a little while to get our exemption from synchronous learning approved, so we made an effort to attend school in the beginning. We eventually got the exemption, though. (Yearly review split between life as a 39-year-old and a 40-year-old)
2024

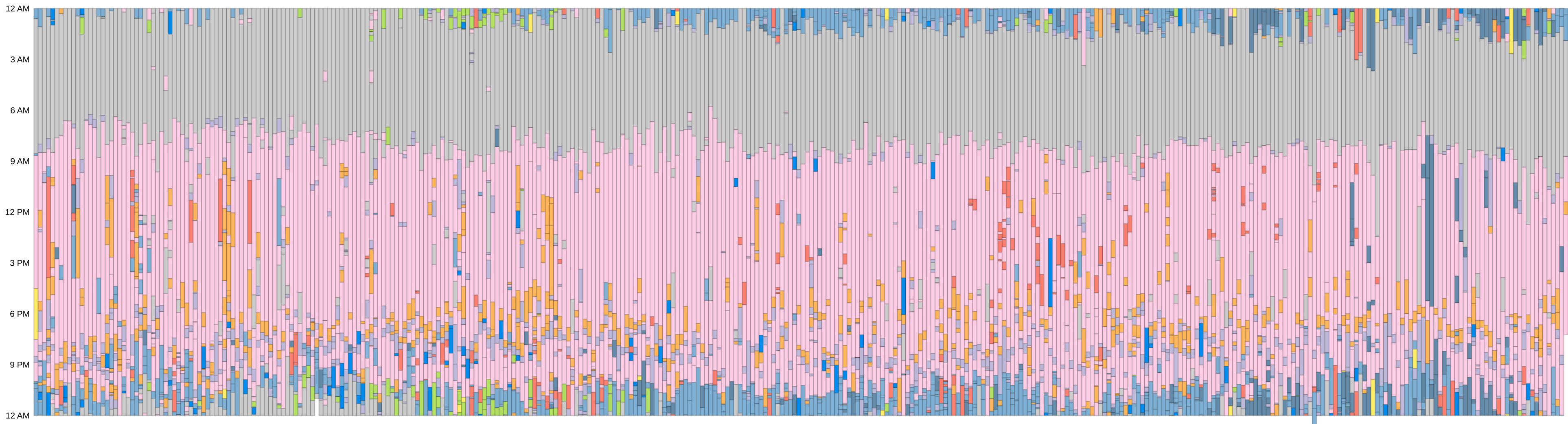
Sample weekday: 2024-04-25
A+ started grade 3. Our application for an exemption from synchronous learning wasn't approved, so A+'s schedule (and mine) tended to follow the school schedule except for the days when I say, hey, let's just go on an informal field trip. I'm glad A+ decided to get on board with waking up at around 7 AM fairly consistently instead of sleeping in. The graph also shows the steadiness of the pink Childcare segments during the 11AM-12PM lunch breaks. Knowing when I'm likely to be interrupted by an armful of kiddo does help me use the morning and afternoon breaks a little more efficiently, although having 1-1.5 hours to think can still feel a little short if I'm trying to do some programming.
Part of this year was covered by my life as a 40-year-old yearly review. I'll write my "life as a 41-year-old" post in August this year.
2025
How has my time changed over the years?
I usually do a quick check of my time by looking at the category totals and percentages during my monthly and yearly reviews, but seeing it as a day-by-day view like this makes it easier to feel the flow of things, including when I tend to stay up late. (Revenge bedtime procrastination strikes again.)
Still, category totals make it easier to see high-level changes over time. Here's a graph of average hours per day per high-level category per year.
I can see that:
- childcare mostly came out of my consulting, personal, and play time
- I've managed to get back to doing more productive stuff and Emacs stuff
Here's the hours-per-day.py script I used to analyze it, using Pandas to sum it up, Matplot to graph it, and mpld3 to add some Javascript interaction so we can hover over points to get the label and value. I wrote a little SetViewbox plugin so that the graph could be more responsive.
Fragmentation
My life is still fragmented, but I'm slowly becoming more okay with this. The general advice is, of course, to try to consolidate some focus time, but my life doesn't work that way. Besides, it's fragmented because the kiddo likes to spend time with me, which is wonderful.
I liked this quote from Eleanor Coppola from this Living with Literature interview:1
The men artists I knew had a studio, and they went out to their studio, and they spent the day, and worked, and then they came back. I once read a book by Judy Chicago, who interviewed all these women artists, and they made their art on the back porch, they made it on top of the washing machine, they made it next to the kitchen sink, and they made it anywhere they could, for the hour and a half while their kid was taking a nap, and for the two hours while they were at the play group. They made it in between. It wasn’t, like, you get to make art for eight hours. You make art in 20-minute snatches, and you don’t, like, fiddle around. I know one time I went to see Francis in his working room, and he had his pencils all laid out, and his espresso there, and there was this whole little ritual of getting into yourself and into your work. There was no time [for women] for the ritual of getting into your work! You just snapped into that taking 10 minutes and making 3 lines on your drawing or whatever was possible. It wasn’t the same as the way men worked. And that’s how women got their work done.
This reminds me of the reflections on interruptibility in Meditations for Mortals (Oliver Burkeman, 2024): yes, try to ringfence three to four hours of your day for focused time, but don't try to control too much of your life; stay distractible, don't fight life, give your full attention once your focus has already been diverted. It also reminds me of Good Mom on Paper (edited by Stacey May Fowles and Jen Sookfong Lee, 2022); there are lots of other people who are finding their way through the "Mom! Mom! Mom!" phase. (A+ still has a finely-tuned attention detector. She can sense the moment I begin to think about something and interrupt it with "Mom, look at this!" even when W- is right there beside her.)
A+ grows more independent every year. It's like life is slowly easing me into this independence too. 2022 looked different from 2025, and 2028 will be different too. I used to have 5-10 minute snippets of time (still do). Now I occasionally get 1-hour chunks. Eventually I'll have 3-hour chunks again. I know from my experiment with semi-retirement that time isn't the thing holding me back from making a useful website or writing a book or saving the world, so that's actually kind of liberating. It can just be about trying things out and seeing where I want to go with that.
Sleep
One of the things I've learned is how much of my day depends on feeling well-rested. When I've slept well, I can parent better and I can take advantage of little pockets of me-time better.
It's surprisingly tricky to get my sleep sorted out. My sleep isn't as fragmented as it used to be in the early days of parenting A+, but it's still a little challenging. These days, I usually start nudging A+ towards bed at 9 PM. I'm still an integral part of her bedtime routine. Sometimes she stays up because she wants to chat or improvise stories, and unless I'm super tired, I like to spend that cozy time with her. I snuggle her until I think she's fallen asleep. Sometimes I try to slip away too early and she sleepily asks for more hugs, so then I snuggle her for another ten or fifteen minutes. I try to stay awake because whenever I fall asleep in her twin bed, we're both a bit tired and cranky in the morning. After A+'s finally asleep, I call my mom to check on her. Sometimes I do a bit of reading or drawing as my personal time.
I can remind myself not to stay up late reading because then I'll get too little sleep and then I'll feel tired. I can find time to read the next day. Come to think of it, this is what I tell A+ too, and just like me, she also finds it hard to put books down.
I could also get a bit more sleep by accepting that A+ will probably wake up at 7:30 or so, and set my alarm for 7:25 instead of 6:55. She usually likes a lot of snuggles before finally waking up, though, so starting the snuggles early in the morning gives us more of a leisurely start to the day.
If I go to bed at about 10 or 10:30 PM, I usually wake up before my alarm goes off. If I move some of my personal reading and writing to that time (RSS, books, etc.), then I can swap out some of the less-useful scrolling through Reddit and start the day better.
Other thoughts
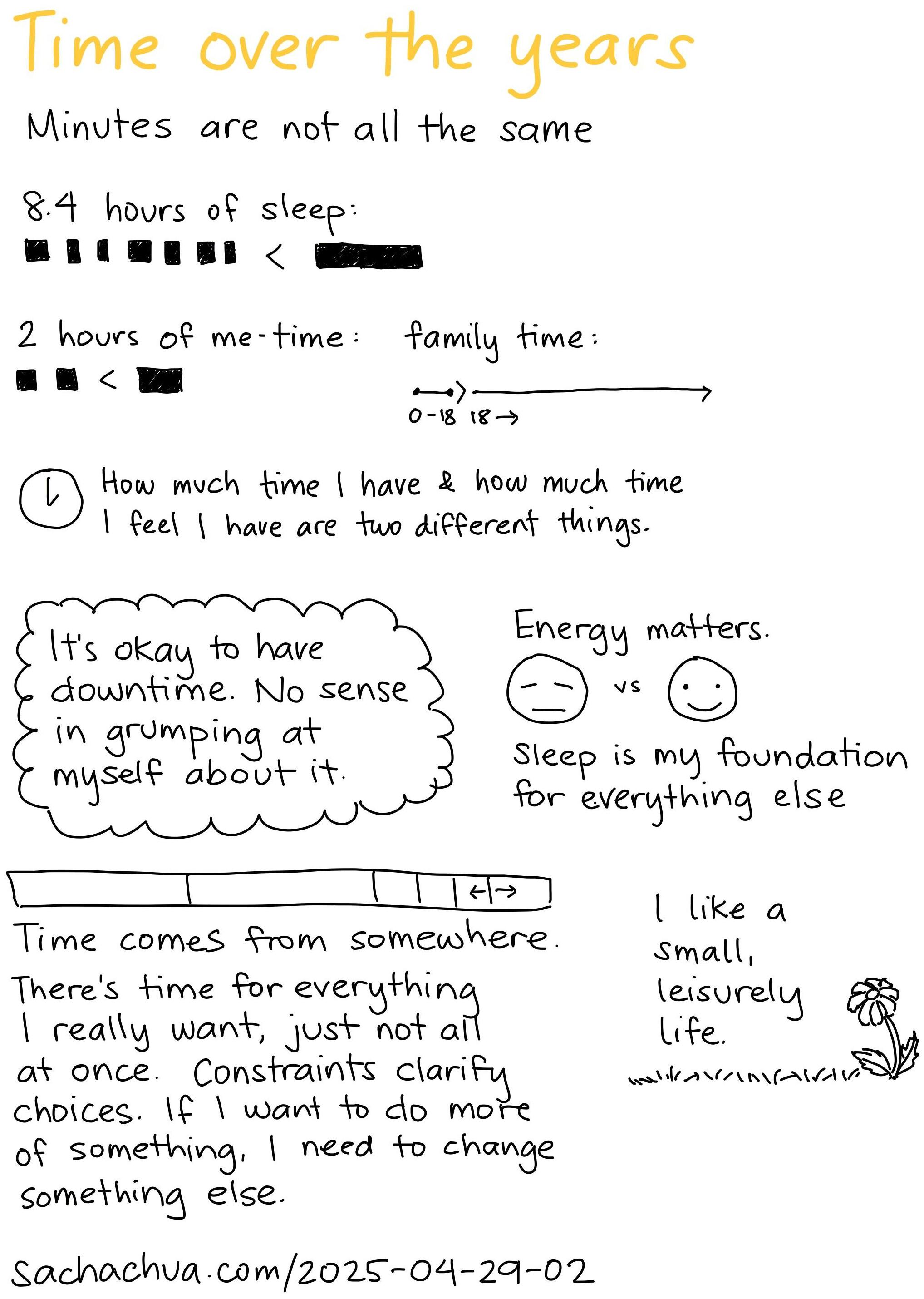
Text from sketch
Time over the years
- Minutes are not all the same
- 8.4 hours of sleep, 2 hours of me-time:
- fragmented < all together
- family time: 0-18 > 18→
- 8.4 hours of sleep, 2 hours of me-time:
- How much time I have & how much time I feel I have are two different things.
- It's okay to have downtime. No sense in grumping at myself about it.
- Energy matters. Sleep is my foundation for everything else
- Time comes from somewhere. There's time for everything I really want, just not all at once. Constraints clarify choices. If I want to do more of something, I need to change something else.
- I like a small, leisurely life.
sachachua.com/2025-04-29-02
Tracking my time is surprisingly reassuring. I can see that I have time for a few discretionary things, and I can see the trade-offs. More time spent doing one thing means less time spent on another, so it makes my actual priorities clear. In the beginning, I tended to fall back to consulting a lot because it came with clear tasks and the satisfaction of helping other people. I'm happy to see that I'm becoming more comfortable with choosing things like playing piano, going for walks, writing, or working on personal projects, or playing Minecraft with W- and A+.
W- does so much around the house, and we really enjoy the benefits. (Mmm, fresh-baked bagels.) It makes me want to increase my "Unpaid work" time so that I can increase the satisfaction I feel from helping improve the household. If I can tempt A+ along (say, cooking or gardening), then that would be an effective way to shift that time around. When I switch from "Personal - Routines" to "Unpaid work - Clean the kitchen," it feels nice. I know it'll add up.
When I don't feel particularly energetic or focused, I've learned to be kind to myself and just chill out with a book or my iPad, or do some tidying around the house. Sometimes I have a nap. No point in grumping at myself about it. I'm learning that I enjoy having a simple, leisurely sort of life, without feeling like I need an internal taskmaster. When I do have an idea, I'm fine with going with it even if there are lots of other things on my to-do list from before. As long as nothing urgently needs to be done, there's room to play, and it's easier to work on stuff I'm curious about or care about, even if it might not be the theoretically optimal way to use that bit of time.
Do I want to find time for the activities I used to spend time on before?
I don't think I'll go back to my pre-parenting socializing any time soon. I miss bumping into interesting ideas and people at tech meetups and Hacklab, and hosting people for tea, but it's okay. We're still taking COVID precautions, so we don't hang out indoors. The weather's warming up so maybe people will be outside more. I bumped into Andrew Louis at a park the other day. That conversation reminded me that there are lots of wonderful people who don't blog nearly as often as I do (and even I don't write as often as I'd like), so spending time with them (either one-or-one or as part of larger conversations) is the main way to find out about the cool things they've been up to, enjoy that feeling of "I'm glad you exist," and perhaps develop friendships further. Someday, maybe. In the meantime, I like EmacsConf, I occasionally join online meetups, and I've dusted off my feed reader and filled it with people whom I also appreciate.
All my gaming time has shifted over to Minecraft because that's what A+ and W- play. I like playing with them. It's a fun way to spend time together and explore different situations.
I probably won't take up Latin or Japanese again for now. I enjoyed feeling my brain get the hang of something new. At the moment, my brain seems to want to get that from piano practice, so that's fine.
I'd like to sew more. A+ wants more skirts, skorts, and dresses, and she doesn't often find clothes to her liking in the stores. She likes it when I wear a matching skirt, too. If I'm working with stretchy fabric, that means using the serger at home. If I'm working with wovens, I can bring the project to the playground for something tangible to work on while the kids play. At home, it tends to feel like a choice between coding, writing, cooking, tidying, or sewing, and I don't pick sewing very often. At the park, sewing gives me something to do while I listen to other grown-ups chat.
I like what I've shifted my time towards: more time outside, time with family, biking and walking (especially awesome when we're out biking as a family!), more gardening, more writing, more drawing. It's okay that other things moved lower on my list.
How much time does it take to track and analyze time?
It doesn't take a lot of time to capture the data: just a few seconds to tap into my most common categories using my phone. I recently added some Tasker tasks and Google Assistant routines so that I can track common categories by voice ("Hey Google, kitchen"), using face unlock to authorize it in case my hands are full. I've written code to automatically add time use tables to my weekly, monthly, and annual reviews, so that's also straightforward.
This particular analysis took me a couple of extra hours spread over several days.
- I noticed some entries I wanted to clean up (mostly when I didn't track when I slept), so that took a little time.
- I wanted to tweak my graph visualization to make it easier to visualize a whole year of data, so I modified it to take up the full width instead of a fixed width, changed the outline to a slightly-transparent version of the category colour, and recoloured the categories based on a palette I picked up from somewhere. This meant I needed to re-figure-out how to modify my web-based tracker, as there were some gaps in my notes.
I wanted an Emacs Lisp way to visualize a single day, which meant adding
quantified-svg-dayand other functions to .Then I could define a named Org Babel block like this:
#+begin_src emacs-lisp :exports results :var day="2012-04-25" (with-temp-file (format "weekday-%s.svg" (substring day 0 4)) (svg-print (quantified-svg-day day 'horizontal)) (buffer-string)) (format "#+ATTR_HTML: :style margin-top: 0; margin-bottom: 0\nSample weekday: %s\n#+ATTR_HTML: :style width:100%%; height: 20px\nfile:weekday-%s.svg" day (substring day 0 4)) #+end_src
To call it, I can use:
Next step would be to visualize the data from a start day to and end day, which could be useful for weekly and monthly reviews.
- I kept wanting to add more thoughts.
I liked reviewing my data, though. Even with just the numbers and graphs, it was a way to revisit those quite different past selves.
This time data works together with other things. I built myself a web-based journal as well–just quick sentences to capture what happened, roughly grouped into categories. That provides a more qualitative view of my day and helps me flesh out the memories.
Other resources
If you like this sort of stuff, you might also want to check out my other posts about time or Quantified Self, or these other people's time analyses:
- [OC] I tracked every hour of my life for 5 years. - 1.5k comments, similar visualization
- I tracked every minute of my life in 2024 - similar visualization
- I tracked every hour of my life in 2024 - similar visualization + category totals
- [OC] I tracked every hour of my life for 2021 (REPOST) - similar visualization + category totals
- [oc] I've started tracking my time in 2023 - Sankey diagram of categories
- Quantified Self – Analysis of my Time · Brett Kobold - location tracking, Tasker
- Quantified Self: Tracking My Time Spent | by Stephanie Rogers | Medium - calendar, category totals
- Time-tracking guide - RescueTime, Toggl, stacked bars, treemap
- I Tracked Every Minute Of My Life For One Year, Here's What I Learned. - used the EARLY app, category totals
- RPubs - Quantified-self Report - group, mood
- I tracked every minute of my time for the last 4 months. Here are 7 totally unexpected results - DEV Community - used Toggl
- I time tracked my life for a month - by Lane Scott Jones - category totals
- Time Tracking Experiment: What I Learned After Analyzing Every Minute of My Life for 30 Days - category totals
- I tracked every minute of my day for 3 years - Quantified Self - Quantified Self Forum - Google Calendar, category totals
- I Track My Entire Life - #35 by Algorithm - QS newcomers - Quantified Self Forum - FileMaker Pro, 25 years, discussion of categories
If you want to start tracking your time, it might be helpful to try it for a short period (a week, a month, whatever) and then see what surprises you. People can track time using all sorts of things: pen and paper, a spreadsheet, a digital calendar, a time-tracking app… It might take a few tries to find something that fits the way you work, and that's okay.
Interactive figures in blog posts with mpld3 was also helpful for figuring out Javascript-enabled charts from Python, for which of course I totally want a smooth Org Mode workflow.
Looking forward to the next few years
Looking forward, I expect childcare to still be a significant portion of my day, but that's all right. It'll wind down all too quickly, so I might as well enjoy it while I'm here. I think I'd like to do maybe 5-15 hours of consulting a month, which is a few hours each week. I enjoy helping my clients explore crazy ideas. Aside from that, there are lots of other things I want to do with my time, and each day feels nicely full. Now that the weather's warming up, I'd like to become even more comfortable with sitting on the porch with a book or a sketch, or going for a walk with A+ to the ice cream store, or wandering around the city checking out playgrounds.
A+ is 9. I am more than halfway to the end of A+'s childhood, and adolescence is around the corner. I have only so many years in this easy stage with W-. My paternal grandmother had dementia towards the end of her life and my mom is dealing with both physical and cognitive decline due to Parkinson's. Tick tock, memento mori, four thousand weeks go by quickly. I'm half-past that mark, too. But it's not a matter to feel despair about or something that should make me try to hang on to this moment too tightly. Keeping track of my time doesn't mean subjecting myself to some kind of Tayloristic time-and-motion study of the sort that dictates how many packages an Amazon warehouse worker must process each hour, out of the urge to wring out every last bit of productivity possible. It's enough, I think, to savour here and now, to laugh at the things I worried about in the past and to accept that future me will also look back and smile.
I wonder what the next few years could look like. I'd like to keep tracking time as a low-effort way to sketch out the shape of my day, to see my revealed preferences and see if they match up with what I value, and to appreciate how little things add up.
Footnotes
J. Cüppers and J. Vreeken, "Just Wait for it… Mining Sequential Patterns with Reliable Prediction Delays," 2020 IEEE International Conference on Data Mining (ICDM), Sorrento, Italy, 2020, pp. 82-91, doi: 10.1109/ICDM50108.2020.00017.